Warum Dark Mode immer beliebter wird
Der Dark Mode ist längst kein Trend mehr – er hat sich als fester Bestandteil moderner UI-Designs etabliert. Große Unternehmen wie Apple, Google und Microsoft setzen auf dunkle Interfaces, um Nutzerfreundlichkeit und visuelle Ästhetik zu optimieren. Doch warum entscheiden sich immer mehr Designer und Marken für den Dark Mode? Neben dem optischen Reiz bringt er eine Vielzahl an funktionalen Vorteilen mit sich, die sowohl für Endnutzer als auch für Unternehmen wichtig sind.
Dieser Beitrag beleuchtet die wichtigsten Aspekte des Dark Mode Designs, zeigt Best Practices für die Umsetzung auf und erklärt, wie Unternehmen ihn gezielt für digitale Anwendungen nutzen können.
Die Vorteile des Dark Mode Designs
Reduzierung der Augenbelastung
Helle Bildschirme können insbesondere bei schlechten Lichtverhältnissen anstrengend für die Augen sein. Der Dark Mode verringert den Kontrast zwischen Bildschirm und Umgebung und kann so die visuelle Belastung reduzieren. Dies verbessert das Nutzungserlebnis, besonders bei längerer Bildschirmzeit.
Laut einer Studie von Google bevorzugen über 70 % der Nutzer einen dunklen Modus bei längerer Nutzung, da er augenschonender wirkt. Auch viele Apps wie YouTube, Twitter oder Instagram haben darauf reagiert und bieten den Dark Mode als Option an. Besonders in den Abendstunden ist die Nutzung des dunklen Designs angenehm und kann das Einschlafen erleichtern, da der reduzierte Blaulichtanteil weniger störend wirkt.
Energieeinsparung bei OLED-Displays
Für Geräte mit OLED- oder AMOLED-Bildschirmen bietet der Dark Mode einen echten Vorteil: Schwarze Pixel werden auf diesen Displays deaktiviert, was den Stromverbrauch erheblich senkt. Studien zeigen, dass der Energieverbrauch durch dunkle Designs um bis zu 30–50 % reduziert werden kann – ein nicht zu unterschätzender Faktor für mobile Anwendungen, insbesondere bei viel genutzten Apps.
Laut einer Untersuchung von Android Authority verbraucht Google Maps im Dark Mode auf OLED-Smartphones 63 % weniger Energie als im Light Mode. Dies kann für Vielnutzer mobiler Endgeräte einen erheblichen Unterschied machen, da die Akkulaufzeit signifikant verlängert wird. Besonders bei Smartwatches, die ohnehin begrenzte Akkukapazitäten haben, spielt dies eine wesentliche Rolle. Auch für energieintensive Anwendungen wie Navigation oder Videostreaming kann der Dark Mode einen nachhaltigen Vorteil bieten.
Moderner Look & Wiedererkennbarkeit
Dark Mode kann Marken dabei helfen, sich von der Masse abzuheben. Er vermittelt eine moderne, elegante Ästhetik, die gerade in High-Tech-, Kreativ- und Lifestyle-Branchen positiv wahrgenommen wird. Designer müssen jedoch sicherstellen, dass die Markenidentität und Wiedererkennbarkeit erhalten bleiben, insbesondere bei der Farbauswahl und Typografie.
Auch Unternehmen wie Netflix, Apple und Adobe setzen auf dunkle Designs, da sie professionell wirken und das Nutzererlebnis durch reduzierte visuelle Ablenkungen verbessern. Die Implementierung des Dark Modes ermöglicht es Unternehmen zudem, gezielt auf die Präferenzen der Nutzer einzugehen und ihnen eine personalisierte Nutzungserfahrung zu bieten.
Herausforderungen bei der Implementierung
Kontraste und Lesbarkeit optimieren
Nicht alle Farben funktionieren im Dark Mode gleich gut. Ein häufiger Fehler ist zu hoher Kontrast (z. B. reines Weiß auf Schwarz), der zu visueller Überanstrengung führen kann. Stattdessen sollten dunkle Grautöne als Hintergrund und leicht abgetönte Weißtöne für Texte verwendet werden, um eine angenehme Leseerfahrung zu gewährleisten.
Farbpsychologie anpassen
Farben wirken auf dunklen Hintergründen oft kräftiger als auf hellen. Marken, die normalerweise knallige Farben verwenden, sollten sicherstellen, dass ihre Farbpalette auch im Dark Mode harmonisch und lesbar bleibt. Desaturierte Farben helfen, eine übermäßige Strahlkraft zu vermeiden. Auch die Art der verwendeten Schriftarten spielt eine Rolle, da nicht jede Typografie für dunkle Hintergründe gleichermaßen gut geeignet ist.
Anpassung für verschiedene Nutzer
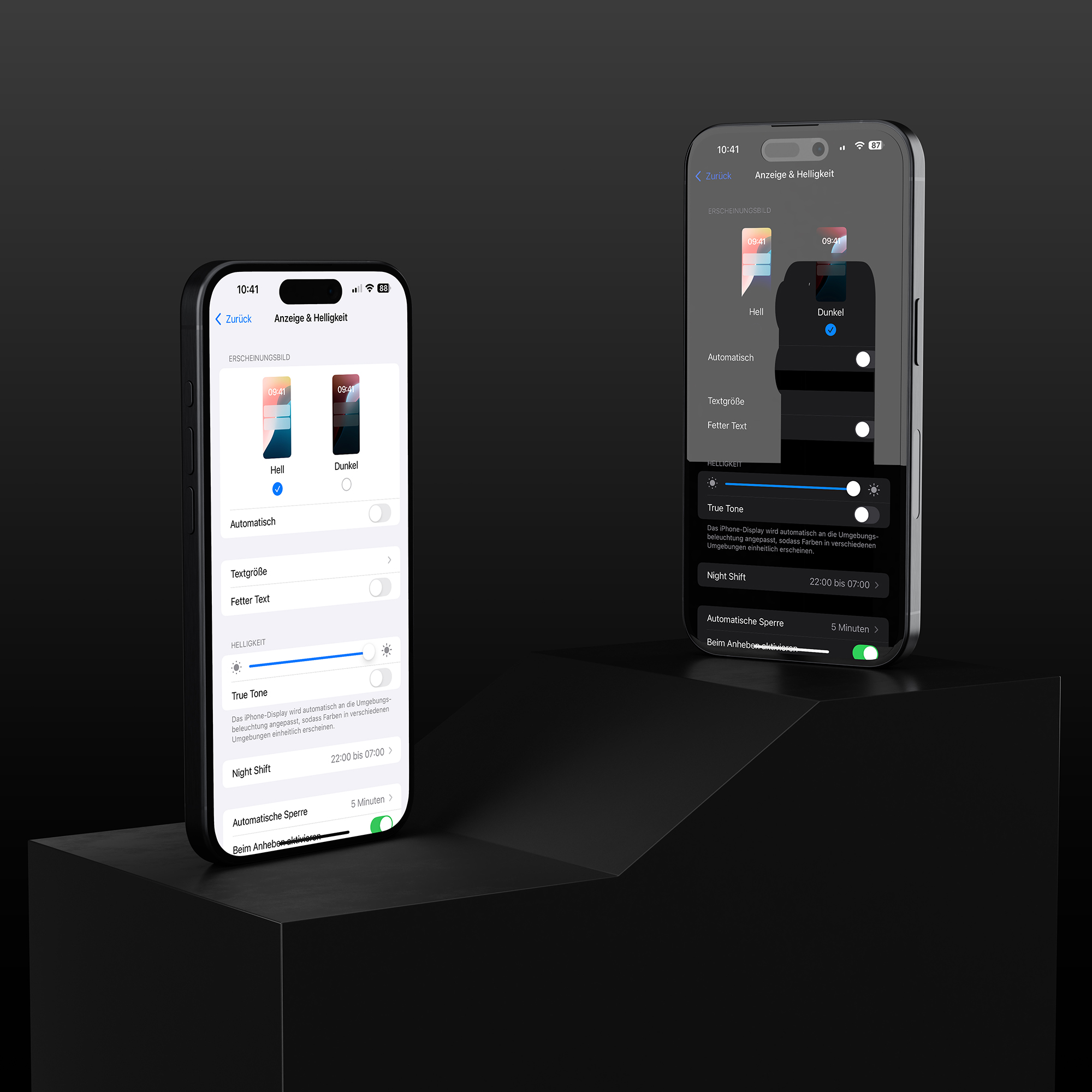
Nicht jeder bevorzugt den Dark Mode. Viele Nutzer wechseln je nach Umgebung zwischen hellem und dunklem Modus. Daher ist es essenziell, eine einfache Umschaltmöglichkeit zu bieten. Unternehmen, die ihren Nutzern diese Wahl lassen, erhöhen die Benutzerfreundlichkeit erheblich.
Laut einer Umfrage von Statista bevorzugen rund 40 % der Nutzer den Dark Mode standardmäßig, während 35 % flexibel zwischen Hell- und Dunkelmodus wechseln, je nach Tageszeit und Nutzungskontext. Besonders in der Software-Entwicklung und bei kreativen Anwendungen zeigt sich, dass viele Profis den Dark Mode bevorzugen, da er die Konzentration fördert und Ablenkungen minimiert.
Best Practices für Dark Mode Design
Keine reinen Schwarz-Weiß-Kontraste: Statt reinem Schwarz besser dunkle Grautöne verwenden.
Typografie anpassen: Helle Schrift auf dunklem Hintergrund sollte nicht zu grell sein, um die Augen zu schonen.
Farben bewusst auswählen: Starke Farben können überdominant wirken, daher leicht entsättigte Varianten nutzen.
Icons & Bilder anpassen: Kontrastreiche Grafiken können im Dark Mode zu stark herausstechen – eine optimierte Version für dunkle Interfaces ist sinnvoll.
Barrierefreiheit berücksichtigen: Kontraste müssen so gewählt sein, dass auch Nutzer mit Sehbeeinträchtigungen eine angenehme Nutzung haben.
Dynamischer Wechsel: Nutzerfreundliche Implementierung erfordert eine Option, nahtlos zwischen Light und Dark Mode zu wechseln.
A/B-Testing durchführen: Unternehmen sollten den Dark Mode gezielt testen, um sicherzustellen, dass er die gewünschte Nutzerfreundlichkeit und Engagement-Rate verbessert.
Mobile und Desktop-Anpassung: Das Design sollte flexibel sein, um sowohl auf mobilen Endgeräten als auch auf Desktop-Umgebungen optimal zu funktionieren.
Fazit: Ist Dark Mode die Zukunft des Designs?
Der Dark Mode ist weit mehr als nur eine Design-Option – er verbessert die Benutzerfreundlichkeit, spart Energie und verleiht digitalen Produkten einen modernen Look. Allerdings erfordert eine gelungene Umsetzung durchdachte Farbanpassungen, optimierte Typografie und die Möglichkeit, flexibel zwischen Modi zu wechseln.
Mit Unternehmen wie Apple, Google und Microsoft, die den Dark Mode aktiv weiterentwickeln, ist davon auszugehen, dass dieser Designansatz noch lange Bestand haben wird. Eine durchdachte Implementierung bietet eine bessere User Experience, moderne Ästhetik und eine längere Akkulaufzeit auf OLED-Geräten.
Als Digitalagentur mit Fokus auf UI/UX-Design unterstützen wir Unternehmen dabei, intuitive und visuell ansprechende Interfaces zu gestalten – sei es mit Light Mode, Dark Mode oder einer dynamischen Mischung aus beiden.